DOWNLOAD
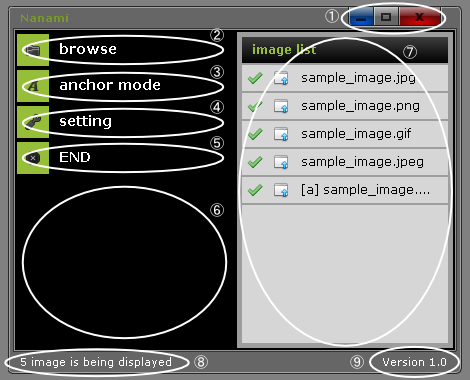
メイン画面説明

- ① ウィンドウコントロールボタン、最大化は利用できません。
- ② ファイルを開く。
- ③ anchor mode画面を開く。
- ④ 設定画面を開く。
- ⑤ 終了する。
- ⑥ 各メニューの簡単な説明。
- ⑦ イメージリスト:ファイルを複数ドロップ可能。
- 左ボタン:可視、非可視の選択。
- 右ボタン:最前面表示の選択。
- 名前欄:表示している画像のファイル名、[a]はanchor modeで表示している。
- ⑧ 情報表示欄:エラーや警告、状態などの表示。
- ⑨ 現在のアプリケーションバージョン情報。
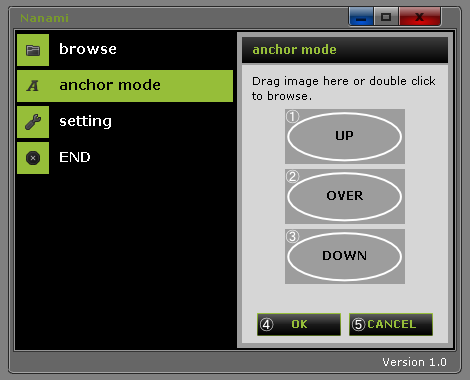
anchor mode画面説明

anchor modeとは:
htmlのaタグで画像を指定する際のマウス操作時に発生する変化は、実際にhtml(CSS)上で 指定して確認をする必要がありました。そこでanchor modeでは各画像を指定すると画像単体として確認が行えます。
UP(MouseUp)→active、OVER(MouseOver)→hover、DOWN(MouseDown)→おまけ
- ① マウスアップ時の画像を選択:ファイルをドロップ可能、ダブルクリックでファイル選択。
- ② マウスオーバー時の画像を選択:同上。
- ③ マウスダウン時の画像を選択:同上。
- ④ 各イメージを確定して、anchor mode画面を閉じる。
- ⑤ anchor mode画面を閉じる。
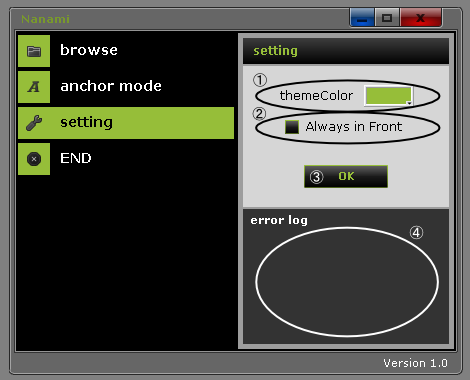
setting画面説明

- ① テーマカラーの選択。
- ② ウィンドウの最前面表示の選択。
- ③ 各設定を確定して、setting画面を閉じる。
- ④ エラーログ:情報表示欄に出力されたエラーや警告の履歴。
作成後書
Airアプリケーションを作り始める際に画面イメージラフを作ってからプログラムを作ると いう流れで作ってきたのですが、そのラフを確認する際ウィンドウが表示されていると 違和感があり、しっくり来ない。ウィンドウが表示されないフリーのビューワーツール でも探そうかなと思ったとき、良いのが見つからなかったので作ってしまいました。
ユーザーインターフェースはゲームの画面みたいしたかったので、こんなのになっており ます。全然ゲームっぽい感じは出せなかった・・・いろいろ試した結果このUIに落ち着きま した。なにか思いついたらUIが違うデザインのものをアップデートをするかもしれません。